This is the second day of learning, today I'll be continue learning Figma in 40 minutes, but the second half.
What I learned is how to use figma's layout & coloring tools, draw curves and animate.
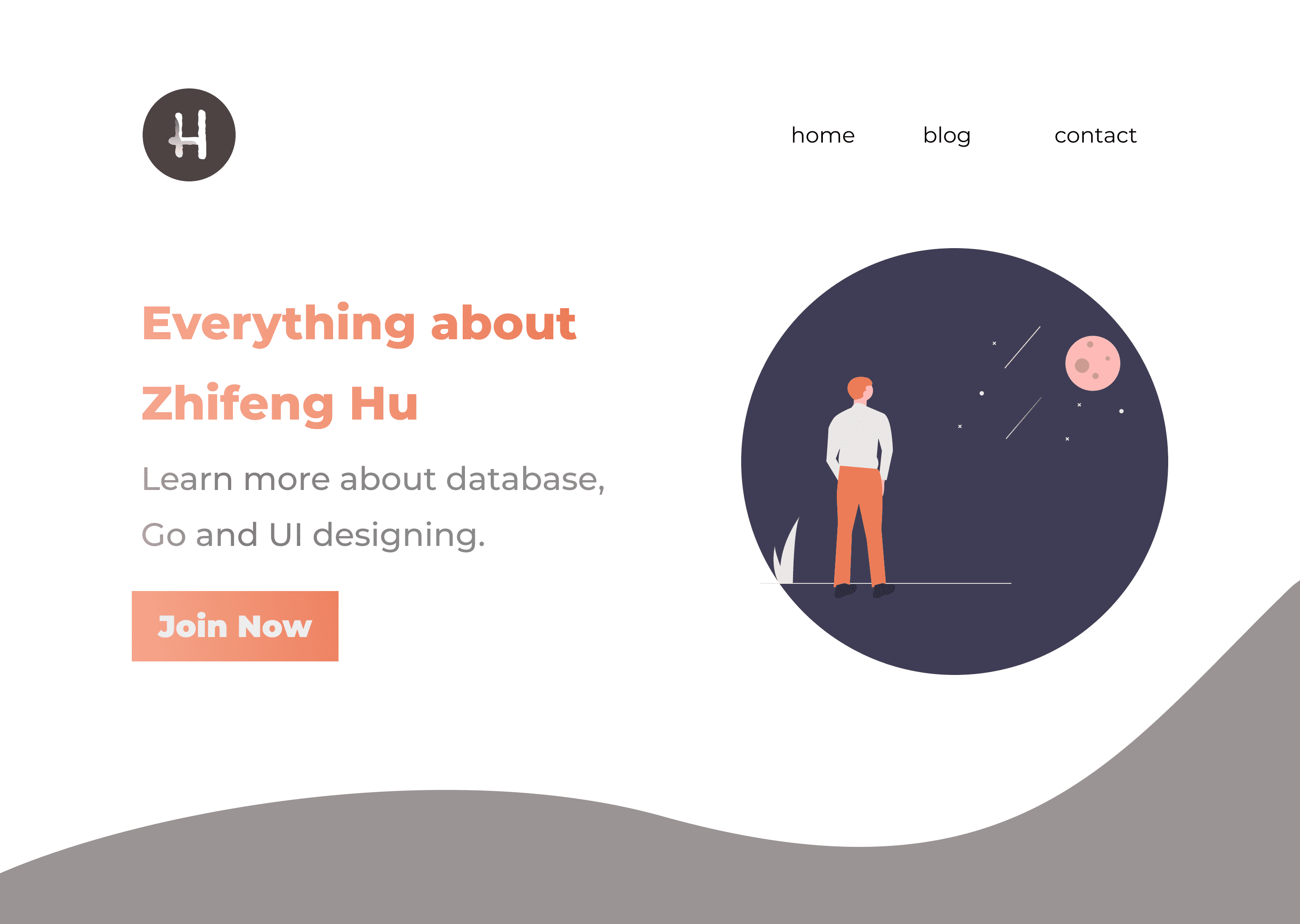
And here is what I got today.

Tomorrow I'll be learning Figma Tips & Tricks - UI Designer's Superpower, to get more nuanced understanding of the tool, and I am super excited to get to that.
- Frame - layout grid
- Create component (Ctrl+Alt+K)
- Holding alt to duplicate
- auto alignment
- you can align it with another object
- create a rectangle first, click it and then the object you want to align with the rectangle while holding shift, on the right top you have alignment tools

- create a rectangle first, click it and then the object you want to align with the rectangle while holding shift, on the right top you have alignment tools
- you can align it with another object
- Create logo
- Make a circle
- drop some character with some fancy font
- add some curve and apply inside the character with color gradient
- drop curves: (click - click and hold to tune the curve) x N times
- trick: double the character and set the top one as mask
- group them all and you'll have a logo
- Auto layout
- Nice for creating buttons that automatically scales with the inner text
- Use undraw.co to pick open source SVG
- Animation
- Good for prototyping, it is interactive